Start a New Project
Choose:
File → New…
If you already have a Project loaded, you will be prompted to save any changes you have made before the new Project is started.
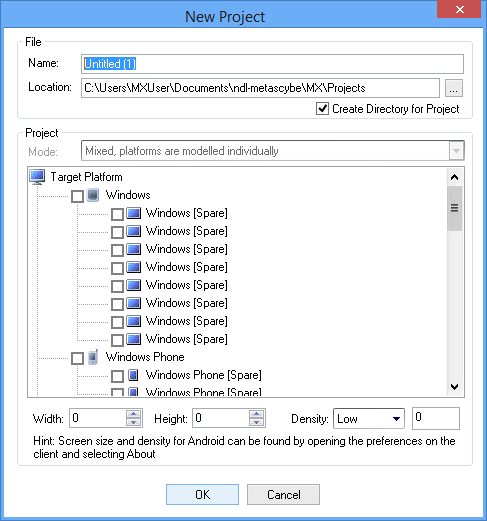
The New Project dialog box will be displayed:

Enter a name for your Project and then a location where you want the Project to be saved. By default, App Studio will create a sub-directory, named with the Project Name, under the specified location. If you want the Project to be saved to the actual folder you specify instead, un-check Create Directory for Project.
If you want to set a default folder to be displayed when starting a new project, you can do this within the App Studio Settings.
-
The name you assign to this Project should be no more than a maximum of 30 characters long otherwise you may experience problems when you attempt to create the Standalone App. This is due to a limitation in the allowable length of a path and file name in third-party software used by the Digitise Apps Build System.
On the Android Platform, you cannot begin the project name with 'test'.
You now need to select the Target Platform, or Platforms, that you want your Project to support and specify the screen resolutions you want to develop for. You can specify as many Platforms and screen resolutions as you need.
The Target Platforms you specify here should reflect the actual devices on which you want your finished Project to run. If you are not sure what size screens your users will have on their devices, you can specify the smallest screen size you expect to be used (or want to support) and develop your app for that screen size. You can then use the Auto Scaling feature in App Studio to define how your forms should be displayed on larger screens – this is discussed further later in this section.
-
If you want to run your app on a Windows desktop or tablet, you have a choice of two formats for the app. You can run your app as a standard Windows app or as a Microsoft Universal Windows Platform (UWP) app. At this stage, you only need to specify the screen or window sizes you want to design your app for. App Studio only stores one set of forms for your Windows Platform which can be used for either or both formats.
If you select more than one Platform, the Mode option will be enabled and you must also select one of the following two modes:
Mixed Mode
Use a separate set of forms for each Platform. You will need to add each form within your Project individually to each Platform, i.e. suppose you have Android and Windows Desktop as your Target Platforms, adding a form to the Android Platform won't add the same form to the Windows Desktop Platform as well. Controls added to a form under one Platform won't be added to an equivalent form under a different Platform, and will have to be added to each form separately. This mode allows you to provide different sets of forms and controls under different Platforms.
Linked Mode
Share one set of forms between all Platforms, i.e. when you add a form, a new form will be created for each of your Target Platforms. When you add a Control to one form, it will automatically be added to the equivalent forms under each of your supported Platforms and each Platform will have exactly the same set of Controls etc. on each form. You can, however, change the size and position of each Control under each different Platform and on each different screen resolution within a Platform. This mode results in each Target Platform having the same set of forms with the same controls on each form.
- Whichever Platforms you select and whichever Mode is configured, the Project will only contain one set of Data Sources that are shared across all Platforms.
For each Platform you select you must specify at least one screen resolution - multiple resolutions are fully supported. This means that the same app can support a number of different device models with different screen resolutions, e.g. one with a 240x320 screen and another with a 640x480 screen, or you can specify both Portrait and Landscape versions of each form.
If you are working with a Mixed Mode Project, each Platform has its own set of forms. For each form under a particular Platform, you will get a version of the form for each resolution you have specified for that Platform. When you add a Control to a form, it will be added to each resolution but you can size and position the Controls separately under each resolution allowing you to arrange the Controls to make best use of the space available under each resolution. Adding a Control to a form under one Platform does not add the same Control to any other Platforms you have specified for this Project.
If you are working with a Linked Mode Project, each form is shared across all Platforms that you have specified for this Project. Adding a new form, will create the same form under each Platform. In addition, under each Platform, you will get a version of the form for each resolution that you have specified for that Platform. When you add a Control to a form under any Platform, the same Control will be added to the same form on all Platforms and to each resolution within the Platforms. You can size and position the Control separately under each resolution allowing you to make the best use of the space available under each resolution.
- If you don't know the screen resolutions for all devices that your app will run on, don't worry. For now, specify screen resolutions suitable for any devices you do know about and use the Auto Scaling options to specify how forms should be handled on devices which have a different screen resolution. Auto Scaling will only scale up forms designed for a lower resolution than that of the actual screen so if in doubt design your screens for a lower resolution. For more information refer to the section: Multiple Device Screen Sizes & Resolutions.
The Apple iOS Platform includes predefined screen resolutions but also allows you to enter custom sizes if your devices aren't listed. The other Platforms only provide custom sizes, requiring you to specify each screen resolution you want to use since the screen sizes can vary considerably between different devices.
To specify a custom size select the first unselected check box labelled [Spare] and then enter the required width and height in pixels at the bottom of the dialog box.
If you want to specify a custom resolution, you first need to add some spare entries to the Target Platforms dialog box. This is done within the app Studio Settings by editing the Apple option in the Maximum Resolutions section under the General tab. Note that the Apple predefined resolutions will only run on the device type specified, so, for example, if you only select iPhone resolutions your app will not be available to run on an iPad. The Spare entries, however, do not check the device type and can be used on any iOS device.
If you aren't sure what screen resolution your device has, you can check on the following web site: https://www.ios-resolution.com - see the first two columns in the list.
If you don't know the screen size of a device, you can check the size on the about page within the Digitise Apps Client. If you have a device with a Client installed, load the Client and at the applications screen tap the Menu button,  . Tap Settings and then About.
. Tap Settings and then About.
The Client checks the usable size the first time it loads on a new device and records its findings. It will only perform the test again if the device's operating system is later upgraded. If the test is run successfully, the results for both Portrait and Landscape will be displayed on the About screen.
If the device has orientation locked in the device's Settings, so that the screen orientation doesn't change when you rotate the device, the test will fail (silently) and the client will use a different method to determine screen size which may be less accurate. In this case, only the size of the current orientation will be displayed on the Settings → About screen.
In addition to the screen width and height, for Android resolutions, you also need to enter a Density setting which is a measure of the number of pixels per inch (dpi). The Density setting mainly affects the way App Studio renders your forms whilst creating your apps and if not correctly specified the forms, and particularly any Picture & Video Controls placed on them, will be displayed less realistically than if specified correctly. The Density can be set to Extra High, High, Medium or Low or choose Other to specify the required dpi, if none of the standard settings fit your device.
If you don't know what to enter here you can find the correct setting with the screen measurements on the About screen within the Digitise Apps Client.
If you don't currently have a device with the Digitise Apps Client installed, you can leave the default screen measurements and density setting and, if necessary, you can check the setting on the device and come back and edit them within your app later using the Target Platforms button in the Project group on the Ribbon's Home tab.
For Windows devices, you are actually specifying the window sizes you want to allow for, rather than the resolution of the screen. At runtime, if a user resizes the window running your app, Digitise Apps will monitor the window changes and display the form which fits the closest to the current window size.
When you specify a device resolution using one of the [Spare] entries, it will automatically be given a default name, e.g. Android (320x480 Medium Dpi). You can change this to something more meaningful, if you prefer, by clicking twice (two separate clicks, not a double-click) on the name to display an edit box allowing you to edit the default name assigned.
Generally, it is easier to manage your Project if you are able to choose which types of device and screen resolutions you are going to support at the start of your Project and whether you want to work in Linked or Mixed Mode. However, should you need to change these later you can do so at any time by choosing the Target Platforms button in the Projects group on the Ribbon's Home tab.
Remember, however, that the Auto Scaling feature provides options allowing you to specify how forms should be handled when displayed on devices with different screen resolutions to those for which they were developed or on Windows devices if a user resizes the window. These options allow you greater flexibility to run your finished apps on devices with different screen resolutions and allow you to develop your apps without needing to know all possible screen sizes up front. For more information refer to the section: Multiple Device Screen Sizes & Resolutions.
-
Changing between Linked and Mixed Modes during development of a Project will affect the names of forms and the Controls on them. Data Source names, however, will remain unchanged.
If you change to Mixed Mode, the forms and Controls on one Platform will remain the same but all other Platforms will have their forms and Controls renamed to make them unique within the Project. App Studio will search the Scripts on each form which has changed and attempt to edit references within them to forms or Controls whose names have changed. If you change to Linked Mode, you will be asked to select the Platform on which to base your forms and the forms and Controls under all other Platforms will be deleted and the selected forms extended over all Platforms so that all Platforms have the same forms and Controls.
- You can make forms longer than the physical screen size if you wish. Users can scroll up and down the form in the standard manner for applications running on their particular device.
When you are happy with your choices, click on the OK button.
If you will be running your finished Digitise apps on Apple iPhones running iOS 9 or above and you have specified any landscape screen resolutions for these devices, set the iOS 8 Reduced Caption Bar Height Property to True, if it isn't already. This project-level Property can be found by clicking on the root node in any of the Forms, Data Sources or Resources Panes to display the Project Properties in the Properties Pane. The Property changes the size of relevant iOS landscape forms displayed in the Workspace to allow for the reduced height of the Caption Bar on iPhones running iOS 9 or above.