Auto Scaling
Auto Scaling allows you to specify how forms should be enlarged, or scaled up, if run on a device which has a larger screen size than those the forms were developed for. This feature means you don't have to know every potential device size before you can develop your app and can save you time by allowing you to restrict the number of Target screen resolutions you specify within your app. For more information about how Digitise Apps matches forms to device screen size at runtime, see Multiple Device Screen Sizes & Resolutions.
The Auto Scaling options allow you to specify what should happen at runtime if your forms are smaller than the device's screen resolution. You can specify whether the form should be displayed at its original size or enlarged (upscaled) and, if upscaled, whether the whole app should be upscaled in line with the ratio of form width to screen width or whether you want to specify separate upscaling instructions for each individual Control.
You specify whether your forms should be upscaled or not within the Project Properties and there is a separate setting for each of the supported Platforms (Android, iOS etc.), allowing you to make different choices for each in a multi-platform app. Within a new Project, different Platforms have different default values for Auto Scaling - so check the Project Properties if you want to know the current value for your Target Platform(s).
You can disable Auto Scaling for a Platform by settings its project-level value to None or Centre, and enable Auto Scaling by choosing Upscale or Custom. If you select Custom, you can then specify individual scaling settings for each Control, giving you greater control over the look of the form in the event of upscaling. The Control settings are configured within an individual Control's Properties (see below).
To enable or disable Auto Scaling, display the Project Properties in the Properties Pane, e.g. by selecting the root node in the Forms Pane. The relevant Properties can be found in the Auto Scaling category within the property grid.
For each device Platform you can specify one of the following options:
None
No resizing will be performed. Each form will be aligned with the top-left hand corner of the screen or window.
Centre
No resizing will be performed. Each form will be centred in the screen or window.
Upscale
Each form and the controls on it will be enlarged based on the ratio between the width of the device's screen and the width of the form. If the resultant form length is longer than the screen height, you will be able to scroll up and down the screen.
This method corresponds to the default behaviour in versions of Digitise Apps' predecessor MX prior to v6.1 and is not available for Apple or Windows devices.
Custom
Each form's background will be resized to fit the device's screen and you can then use the Control Properties described below to specify how each individual Control should be treated.
If you specify Custom for a particular Platform, the Digitise Apps Client will use the Control Properties to determine how to treat individual Controls on each form. For each Control you specify various Properties which dictate how the Control should be displayed on the larger form. If a Control is not contained within a Panel Control, these Properties define how the Control should be displayed relative to the form's boundaries. However, if the Control is contained within a Panel Control, the Control is displayed relative to the boundaries of the containing Panel rather than the form.
To display the Properties for a Control in the Properties Pane, select the Control on the form. The following Auto Scaling options will then be found under the Repositioning category within the property grid:
Property
Value
Description
Horizontal Position
Float
Retain the Control's relative position between left and right edges of the form or containing Panel.
Lock Left Edge
Retain the same distance between the left edge of the form or Panel and the left edge of the Control (default).
Lock Right Edge
Retain the same distance between the right edge of the form or Panel and the right edge of the Control.
Lock Left/Right Edges
If width scaling is enabled in the Scaling Property below, the width of the control is extended such that the original distance is retained between the left and right edges of the Control and the left and right edges of the form or Panel, respectively.
If the Scaling Property is set to None then this acts the same as Lock Left Edge above.
Vertical Position
Float
Retain the Control's relative position between top and bottom edges of the form or Panel.
Lock Top Edge
Retain the same distance between the top edge of the form or Panel and the top edge of the Control (default).
Lock Bottom Edge
Retain the same distance between the bottom edge of the form or Panel and the bottom edge of the Control.
Lock Top/Bottom Edges
If height scaling is enabled in the Scaling Property below, the height of the control is extended such that the original distance is retained between the top and bottom edges of the Control and the top and bottom edges of the form or Panel, respectively.
If the Scaling Property is set to None then this acts the same as Lock Top Edge above.
Scaling
None
Control maintains its original size.
Width Only
Control width is scaled up as a ratio of form/Panel width:display width, except when used in conjunction with the Lock Left/Right Edges Property as described above.
Height Only
Control height is scaled up as a ratio of form/Panel height:display height, except when used in conjunction with the Lock Top/Bottom Edges Property as described above.
Width/Height
Combination of Width and Height settings.
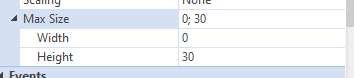
Max Size
Specifies the maximum width and height in pixels beyond which the Control won't be enlarged when a form is scaled up to fit a device's screen size.
The Property displays the current width and height settings separated by a comma, i.e. <width>, <height>. You can either edit the values here or expand the Property to display individual width and height settings:

so you don't need to remember which value is which. To expand and collapse the Property, click on the expand,  , or collapse,
, or collapse,  , button to the left of the Property name.
, button to the left of the Property name.
If you don't want to set a limit for a particular dimension, set that dimension to zero.
Note that if the dimensions specified here are smaller than the dimensions of the Control on the original form the values here will be ignored.
The Repositioning Properties are also used with the Copy Layout options when copying the layout from a Control on one Platform or screen resolution to the same control under a different Platform or screen resolution. In this case the Properties take effect whether the selected Control is on a form which is larger or smaller than the form on which the other Control is situated and the Max Size Properties are ignored.