Styles
A style is a stored set of visual attributes which can be applied to Elements to provide a consistent look and feel across your form and save you from having to set the attributes individually for multiple Elements. Styles affect things such as text colour, font size and type, background colour, bold and italic text etc.
When you add an Element to a new page it is automatically assigned one or more default styles based on the type of Element it is. If this is the first time you have added this type of Element to this form, its default style(s) will be created and added to the Styles gallery. You can turn this feature off in the Form Studio Settings if you don't want default Styles to be created and assigned.
You can edit the default styles, create new styles or apply existing styles to an Element to change its appearance. It is a good idea to create a set of styles which give your form a unified appearance and identify your forms as coming from your organisation, e.g. by matching them to your organisation's branding. You can also import an existing CSS file, allowing you to use the styles and classes contained in it within your form, for example to import existing house styles so you don't have to create them from scratch again.
You can also use Styles to change the appearance of the header, body and footer components of the form - see below for more information.
Styles can be assigned to an Element, so that the Element takes on the attributes of that style.
For example, suppose you want all your Buttons to use a larger sized font in blue and to centre their labels within the button's width rather than displaying it left-justified. You can create a style with the required characteristics and then assign it to each Button that you add to your form so that you don't have to reconfigure each Button individually. If you edit the Button's default style, each new button you add will automatically be assigned your style without you having to do anything further.
Styles are applied to Elements within their properties:
Select an Element on a form to display its properties in the Properties Pane.
The style properties will generally be found under the Styles category on the Advanced tab,  .
.
Some Elements may have more than one style property allowing you to configure different parts of the Element separately.
Click on the down arrow at the end of a style property's text box to display a check list of current styles. To apply a Style to this property, select the check box to the left of the Style's name in the list. You can apply more than one Style to the property by selecting multiple check boxes, if required.
To remove a Style, display the Style list in the appropriate style property and deselect the check box beside the Style.
If changing a style doesn't take effect immediately within the Form Design workspace try using the Reload and Refresh options to redraw the form.
The Styles gallery can be found in the Styles group on the Ribbon's Home tab:

The gallery provides a list of all your current styles and gives you an idea of what the style looks like. You use the gallery to edit existing styles and to create new ones.
You can scroll through the gallery using the up and down arrow buttons,  , on the right-hand side of the gallery, or using your mouse wheel. Alternatively you can expand the gallery to make it easier to see the styles by clicking on
, on the right-hand side of the gallery, or using your mouse wheel. Alternatively you can expand the gallery to make it easier to see the styles by clicking on  .
.
Hovering your mouse pointer over a style in the gallery will display a tooltip telling you how many times the style has been applied to an Element.
Right-clicking in the gallery will display a context-sensitive menu, giving you access to options to manage and edit your styles. If you delete or rename a style, any Elements which have been assigned that style will automatically have their properties updated.
The Project tab in the Project Explorer Pane, includes a Styles section. Expanding the Styles node in the tree view displays the same list of styles as the Styles gallery.
To the right of each style, the number in brackets tells you how many times the style has been applied to an Element.
Right-clicking on the Styles node or on a style displays a context-sensitive menu giving access to some of the same features available from the Styles gallery context-sensitive menu.
You can edit an existing style in one of two ways:
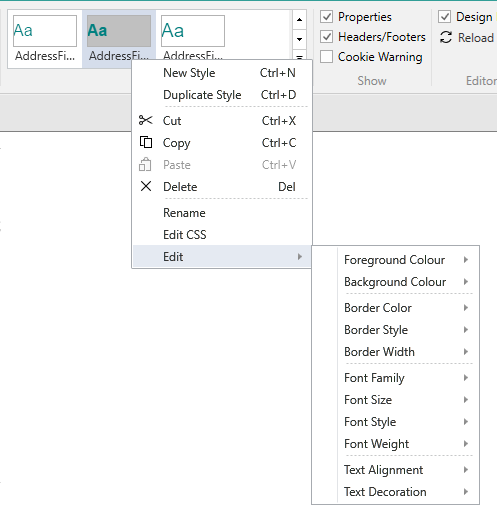
To display the Edit menu, find the style you want to edit in the Styles gallery, right-click on it and choose Edit:

The menu gives access to various attributes of the style, such as font type and size, bold and italics, foreground and background colours, borders etc.
To edit a particular attribute, choose the attribute from the Edit menu to display the available options for it. Choose the new setting for the attribute from the sub-menu. The style will be updated with your new attribute setting. Any Elements, which have the modified style applied to them, will automatically change to match the new style. If Elements on the currently displayed page don't change, try using the Reload and Refresh options to redraw the form.
When you publish your form, a standard CSS style sheet will be created for your styles. If you are familiar with CSS you can edit the CSS for a style within Form Studio allowing you greater flexibility in defining your styles.
To edit the CSS for a style, locate the style in the Styles gallery and right-click on it. Choose Edit CSS from the menu displayed. Alternatively, you can double-click on the style within the Styles gallery.
The CSS editor will be displayed in the Form Design workspace.
If you haven't previously modified the style, a blank style will be displayed:
.style{
}
If you have previously modified the style, including using the Edit Menu, you will see the properties you've changed displayed between the opening and closing braces, { ... }.
'.style' is a generic name representing the style from which you opened the CSS editor. For example, if you right-clicked on the Button style ButtonButton_Default, the .style class represents the ButtonButton_Default style; on the other hand, if you right-click on the ButtonLabel_Default style, the .style class now represents this style instead.
You can add any valid CSS properties in the standard way between the braces, for example to position an Element against the right-hand edge of your form, you could add:
.style{
float: right;
}
Whilst editing the CSS, you can press Ctrl+Space to access the intellisense feature. This feature allows you to display a list of valid property names and values from which you can choose one by double-clicking on the required item in the list.
If you press Ctrl+Space before you have typed the separating ':', a list of property names will be displayed. If you have already typed one or more letters the contents of the list is restricted to those properties whose names begin with the letters you have typed. Continuing to type after the list has been displayed will narrow down the contents further, as the list continually updates to display only properties whose names begin with your typed character sequence.
Pressing Ctrl+Space after the ':', works in the same way but now the list contains value names, rather than property names. Note that named colours are presented at the end of this list, so scroll down to the bottom if you want to specify a named colour.
In addition to editing the current style, represented by the .style class, you can add so-called 'pseudo-classes' for the style. Pseudo-classes allow you to change the style of an Element based on its state, such as when you hover your mouse over it or click it. In this case you need to precede the pseudo-class name with the actual name of the style class rather than .style:
.<stylename>:
For example, to change the background colour of a button when you hover your mouse over it, you could edit the ButtonButton_Default style CSS to look something like this:
.style{
}
.ButtonButton_Default:hover{
background-color:lightgoldenrod;
}
If you want the pseudo-class to apply to all styles, you can omit the initial .<stylename> and simply add:
:hover{
background-color:lightgoldenrod;
}
Note, however, that if you create generic classes or pseudo-classes like this, you will need to check the results in your form to make sure you are happy with the resulting behaviour.
Within the CSS editor, invalid property and value names are coloured red to warn you.
When you have finished editing the CSS, click on a page in the Pages or Projects tabs in the Project Explorer to leave the CSS editor and display the selected page.
To create a new style, right-click in the Styles gallery and choose New Style. A new style will be added to the Styles gallery, called Style. If there is already a style called Style, the new style will be called Style2, then Style3 and so on.
You can also add a new style by selecting any style in the Styles gallery and then pressing Ctrl+N.
You can rename the new Style to something more meaningful and edit it as required from the Edit menu as normal.
The Edit menu allows you to copy, delete and rename styles. To display the menu, locate the required style in the Styles gallery and right-click on it.
The Edit menu provides standard Cut, Copy, Paste and Delete facilities. If you cut or delete a style which has already been assigned to one or more Elements, the relevant properties for those Elements will automatically be cleared.
In addition, it also has a Duplicate Style option which will copy and paste the current style in one action. The new style will be given the same name as the original with a consecutive series of incrementing numbers added to the end of the name to distinguish the different copies of the style. You can rename the new version using the Rename option also available from the Edit menu.
The Rename option allows you to change the name of the currently selected style. Choosing this option, from the Edit menu, will display an edit box over the style sample in the Styles gallery in which you can edit the name in the normal way. When you have finished editing the name, press Return or click off the edit box to finish. If you rename a style which has already been assigned to one or more Elements, the properties for those Elements will automatically be changed to the new name.
Function
Keyboard Shortcut
Cut
Ctrl+X
Copy
Ctrl+C
Paste
Ctrl+V
Delete
Delete
Duplicate Style
Ctrl+D
If you have an existing CSS style sheet from another source you may want to use the same styles within your Digitise Forms form. For example, you might want to make your Digitise Forms form match the branding used on the web site you will use to host the form. In this case you can import the existing style sheet into your Digitise Forms project to prevent you having to recreate the styles for your form.
To import an existing CSS file:
Click on the Project tab in the Project Explorer.
Right-click on the Resources node in the project tree view.
Choose Add New Resource from the context-sensitive menu displayed.
In the Open dialog displayed, navigate to the folder containing the required CSS file.
Double-click on the file or select the file and then click on the Open button.
Your chosen CSS file will be imported and the name of the file should appear in the tree view in the Project tab below the Resources node.
Any type selectors or classes in the imported CSS file which match element tags and class attributes in the form's HTML, e.g. standard <body>or <div> tags, will automatically be applied to your form.
If styles in the CSS file don't take effect, you may need to edit the CSS file to make them work. For example, if a style Rule assigns a class name to a specific element tag, e.g. p.indent, you may need to edit the Rule or add a new Rule to assign the class to a different tag. Alternatively, you could try providing a generic version of the class within the style sheet, .indent, to allow the style to be applied to other element tags.
Imported style sheets can be found under the Resources folder of your project, by default:
C:\Users\<username>\Documents\NDL Software\Form Studio\Projects\<project name>\Resources
To check which selector or class names are required by different elements within the HTML, you can use the browser development tools (dev tools) in the Form Design workspace's embedded browser. To load the dev tools, right-click in the grey area outside the page within the Form Design workspace and click on Show Dev Tools or choose Show Dev Tools from the Editor group on the Ribbon's Developer tab. The dev tools will load in a separate window and work as they do within a freestanding browser.
Once you have imported a CSS file, you can apply style classes from the file to an Element using the Elements style Properties in the same way as you would apply a Digitise Forms Style (see above), but your imported styles won't appear in the Styles gallery.
You can apply styles to a form's Header, Body and Footer components either by creating the appropriate styles in the Styles gallery or by importing a CSS file containing the required style classes.
To add the Styles into the Styles gallery, create a new style (see above) for each of the components you want to assign a style to, and then rename them as follows:
Component
Style Name
Header
ndl-header
Body
ndl-body
Footer
ndl-footer
If you create any of the above styles, they will automatically be applied to the relevant component within your form.
You can then edit the styles in the normal way for styles in the Styles gallery (see above).
Alternatively, you can import a CSS file which contains one or more of the generic styles classes: .ndl-header, .ndl-body, .ndl-footer. If an imported CSS file contains any of these styles, they will automatically be applied to the relevant component(s) on your form.
Elements on a form may be affected by the style assigned to the component in which the Element is placed, e.g. where an Element, or part of an Element, has no style assigned to it, it may use some or all of the properties from the style assigned to the component, or where an Element's style doesn't have a property setting which the component style does, such as background colour, the Element may use the component style property. The effect of the component style on an Element placed within that component will depend upon the design of the individual Element, so you will need to check the results in the Form Design workspace and adjust the styles if necessary to achieve your desired result.